こんにちは!EGテスティングサービスです。
昨今ではスマートフォンの普及に伴い、WebサイトやSNSは日常生活やビジネスに不可欠な存在となっています。日々の中で検索をしない日、SNSを閲覧しない日などがない中で、検索結果に表示されるWebサイトの中には「何年も前に作成したまま、手を付けていない。」「作成したはいいけど良い書き方なのか確認を行う時間が無い」と、長らく更新をしていないコンテンツの中には、アクセシビリティへの配慮が不足しているコンテンツも少なくありません。
そこで私たちは、W3C様の作成したガイドラインを基に、誰もが使いやすいWebサイトの形をしているか評価・審査を行うサービスを展開しました。
今回のブログでは、「W3C」という非営利団体 の解説から、「Web標準規格準拠」の大まかな説明と有用性、EGTSで今後行う「サービス」についてご紹介します!
民間事業者の合理的配慮が義務化
令和6年(2024年)4月1日から、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正され、合理的配慮の提供が民間の事業者も義務化されました。
障害のある人への合理的配慮とは
社会生活にある障壁を取り除く為、何らかの対応を必要としている場合には、負担が重すぎない範囲で対応することです。
例えば、
「駅員が車いすの乗客の手助けをする」
「窓口で筆談、手話などを用いて意思疎通する」
などを指します。
また、その合理的配慮を的確に行うため、環境の整備が努力義務となっています。
これらに関して、ウェブサイトの場合では
「『JIS X 8341-3:2016』に準拠したウェブサイトを作り、ウェブアクセシビリティを確保すること」
が定義されています。
『JIS X 8341-3:2016』の正式名称は、
「高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ」です。
ウェブコンテンツには下記のようなものが対象になります。
- ウェブサイト
- ウェブアプリケーション
- ウェブシステム
- 携帯端末などを用いて利用されるコンテンツ
- イントラネットの業務用システム
- 電子マニュアル
CD-ROM などの記録媒体を介して配布される電子文書
また、この国際規格である『ISO/IEC 40500:2012』は『WCAG 2.0』をそのままの形で起用している為、『JIS X 8341-3:2016』も同様に『WCAG 2.0』にならって作成されています。
「WCAG 2.0」とは、インターネットに関する技術開発と標準化を行っている国際的団体であるW3C様が、ウェブアクセシビリティを確立することを目的として、WCAG1.0の改定版として公表した12項目のガイドラインと達成基準等で構成されるドキュメントのことです。
ウェブアクセシビリティとは
「アクセシビリティ」という単語は、Access(近づく、アクセスする)と Ability(能力、〜できること)と分けられるように「近づくことができる」「アクセスできること」という意味があります。また、ウェブにおけるアクセシビリティでは「障害の有無や年齢に関わらず、全ての人がウェブで提供されているサービスや情報を使えるようにすること。」という意味を持ちます。
昨今Webブラウザは、パソコンで見る人、スマートフォンで見る人、色が見分け難い人、目が見えない人、音が聞こえない人、実に様々な人が同じサイトを違った見え方で使用します。しかし、多くの人に見てほしいはずのWebサイトが特定の人には理解できない、困難な表示をしていては見たくても見れない人が発生します。
そんな時にウェブアクセシビリティ診断を行うことで当事者でなければ見落としてしまうような欠点や盲点を判定・修正の手掛かりになることでしょう。
W3Cとは
W3Cとはインターネットの各種規格を策定・勧告 しているW3C(World Wide Web Consortium)という団体です。日本語にすると「インターネット協会」となります。主に、ホームページ作成に関する、技術的な仕様に関する勧告を公表しています。これを「Web標準」や「W3C勧告」などと呼んでいます。
この標準を網羅することで基本的にウェブアクセシビリティの達成度が向上するとされています。
Web標準規格準拠に関して
アクセシビリティの「Web標準」とはどのようなものがあるかご存じでしょうか。
今回はいくつか例を挙げつつ説明していきます。
1.非テキストコンテンツについて(画像や動画、アスキーアートなど)
非テキストコンテンツとは「文字ではない情報を伝えるもの」の相称になります。
例えば、写真やイラストなどの画像コンテンツが挙げられます。
目が見えない方や色の判断が難しい方には情報を取得するのが困難な場合がありますので、その画像に対して説明文を加えたり、説明文のある場所を示すなどで誰もが内容を理解できる為の指標が存在します。
音声のみの説明も同様です。こちらは聴覚の不自由な方が内容を理解できないものとなりますので、音声以外に音声の内容を文字に起こし、視覚的に情報を得られるようにします。
2.文字サイズと色
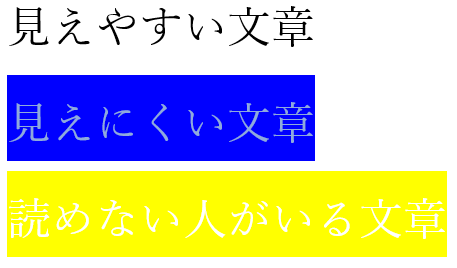
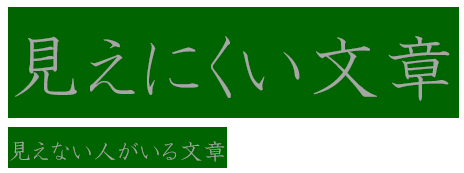
小さい画面で文章を見ている。小さい字や配色によって内容が見え辛い。そのような内容に対しても指標が存在します。

このように、同じ大きさででも見えにくい文章だったり、

大きさによっては読めない人が出る文章。があります。
これらを判定する指標として用いられるのがコントラスト比と呼ばれるものです。
色の違いの比率を1〜21の数値として示し、その値によって大きさや文字の太さにおいて問題ないか否かを判断します。
3.HTMLの書き方
上記、2つようにユーザーが情報を得るために使われる表面にある内容から、内部のソースコードにおいて表示内容を定義するアイテムにつけられるidは重複してはいけないことや説明文を必要としない背景や柄などの装飾・飾りつけの画像と説明したい画像は表示させる書き方や表示方法を変えなければならないなども規定されています。
EGテスティングサービス行うWebアクセシビリティ診断サービスに関して
EGテスティングサービスでは、今後需要が高まっていくと思われるアクセシビリティの診断を請け負うサービスを新たに取り組み始めています。

詳しくはこちらのリンクから
https://eg-testing.co.jp/services/accessibility/
サイトコンテンツのリニューアルなどを検討時には健常者の観点だけでなく、誰もがほしい情報にアクセスしやすい環境を作ることを一緒に考えていきましょう。